Support
Thank you very much for purchasing my Theme. We've put a lot of hard work into it, and we hope you love it as much as we do. As far as the documentation is concerned, we have tried to cover as much as possible to help you get your new Theme up and running and to help you customise it.
We love to hear your feedback - if you find any bugs or have suggestions for improvements please get in touch. Nearly all of the time we follow your advice.
If you like our work, please rate it. If you’re about to rate it with less than 5 stars, please let us know the reason first and we will do our best to improve the theme. Thanks so much!
WordPress Information
Since WordPress is constantly being updated information about how to install WordPress may become out of date, so you always can read official guide HERE
Below are all the useful links for WordPress information:
- WordPress Codex – general info about WordPress and how to install on your server.
- First Steps With WordPress – general information that covers a wide variety of topics.
- FAQ New To WordPress – the most popular FAQ’s regarding WordPress.
Theme Installation
Once you've downloaded the installation file extract it and locate a file called
Restly.zip. You can install the theme by using one of two installation methods:
WordPress upload
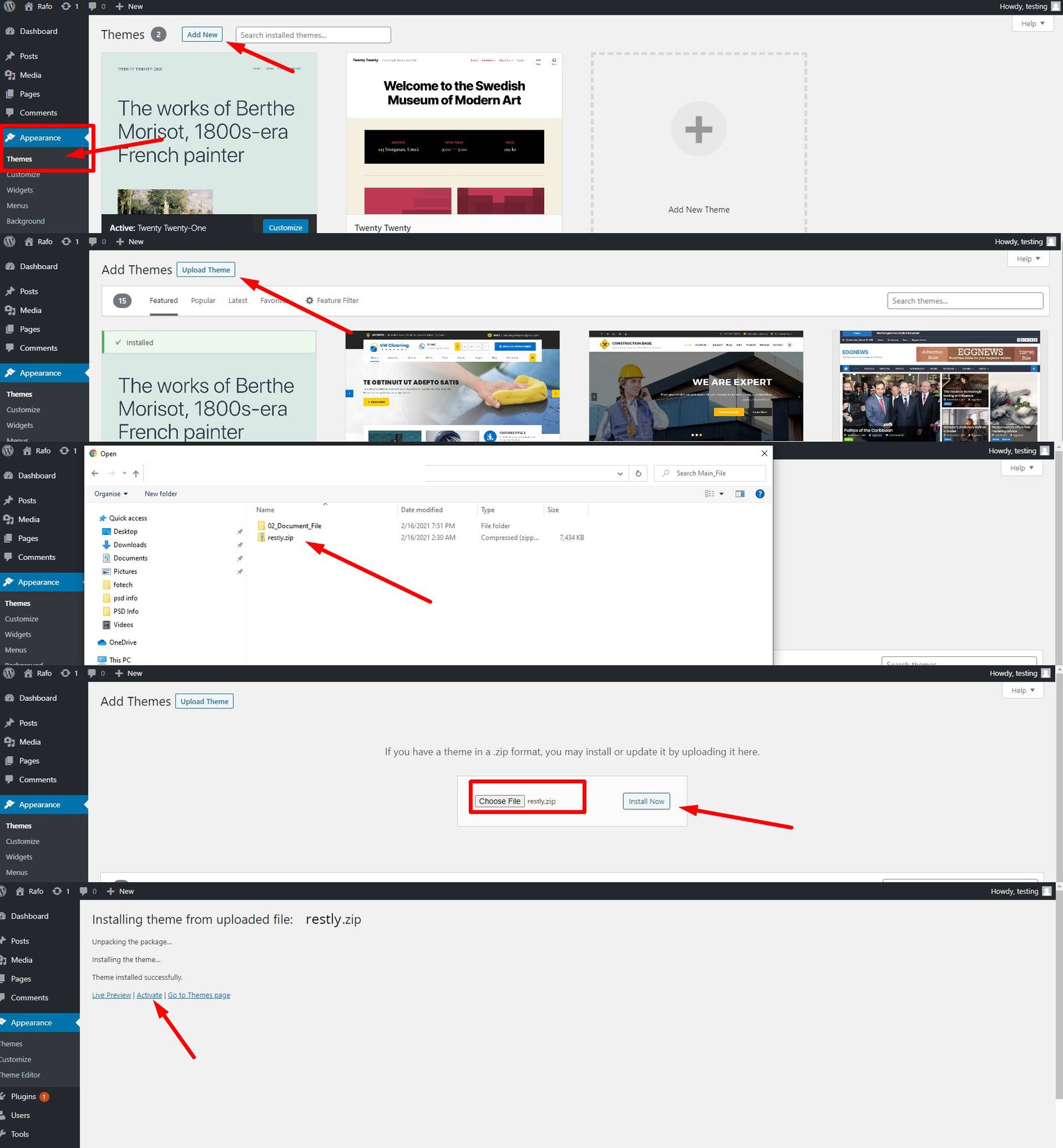
- Login to WordPress admin.
- Go to Admin panel > Appearance > Themes > Add New > Upload Theme.
-
Click on Choose File and select
Restly.zip. - Click on Install Now.
- When your theme is successfully installed, click Activate to activate the newly installed theme.
FTP upload
- Using FTP client, login to the server where your WordPress website is hosted.
-
Using FTP client, navigate to the
/wp-content/themes/directory under your WordPress website's root directory. - Using FTP client, upload the Paragon directory to themes directory on remote server.
- Once uploaded, navigate to Dashboard > Appearance > Themes in the WordPress Dashboard and hit Activate below your newly uploaded theme.
When you use first or second method, please make sure that you're uploading the
Restly.zip file, not entire package you downloaded. If you upload the wrong file you will get an error stating
“Error: missing style.css stylesheet.”
Once installation is complete, your Restly theme will be ready to use. You should now see Restly theme as active.

Installing Required Plugins
When you first install the theme you'll see a popup on your dashboard from the theme asking you to install a number of plugins.

You must install and activate all plugins
Demo Install
Install Plugin Restlycore and go to Restly Options > Import Demo
Install and Activate all required plugins and click to Install. The upload process can take up 5 minutes. So please, be patient and do not close the page.

Theme Settings
Ok, so far we have installed the theme, we have installed the plugins and imported the demo data, whats next?
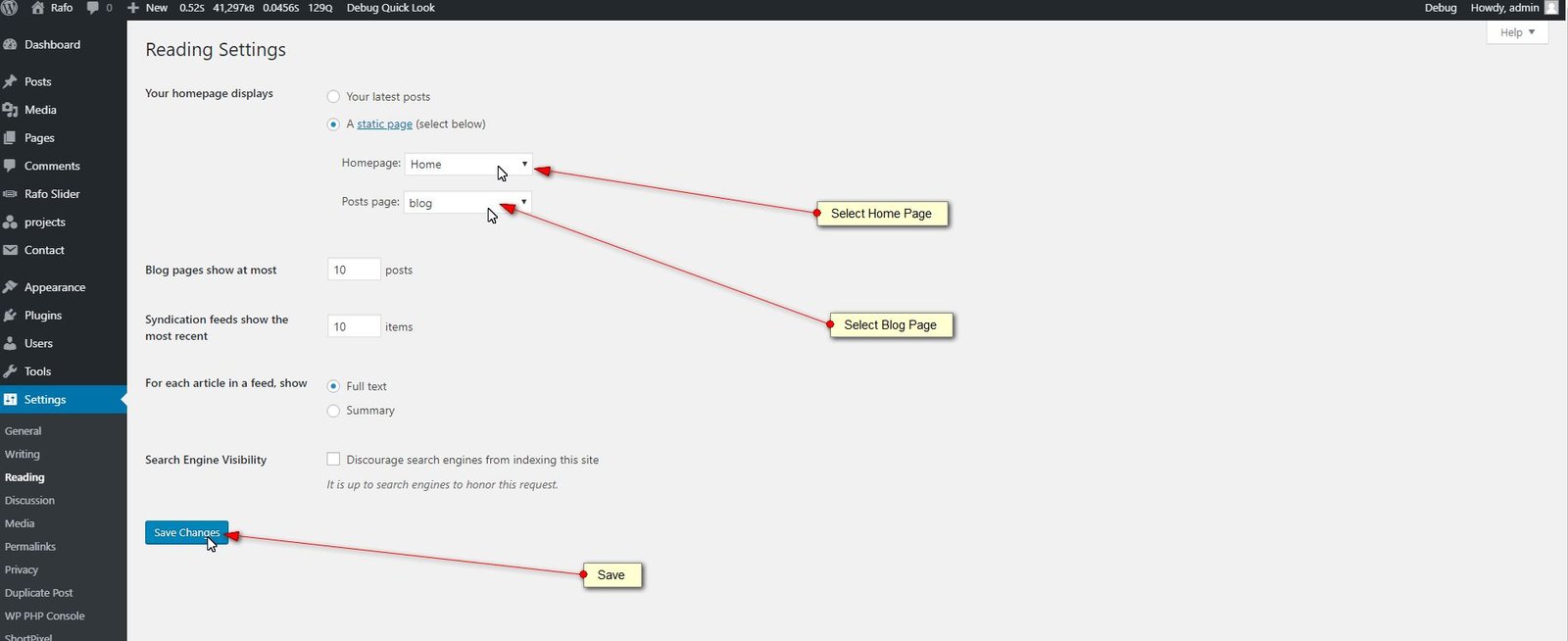
The final step in getting your new theme setup and ready for you to edit as you wish is to setup your home page and menu. To begin, head to Settings > Reading, here you will need to set your Front Page.

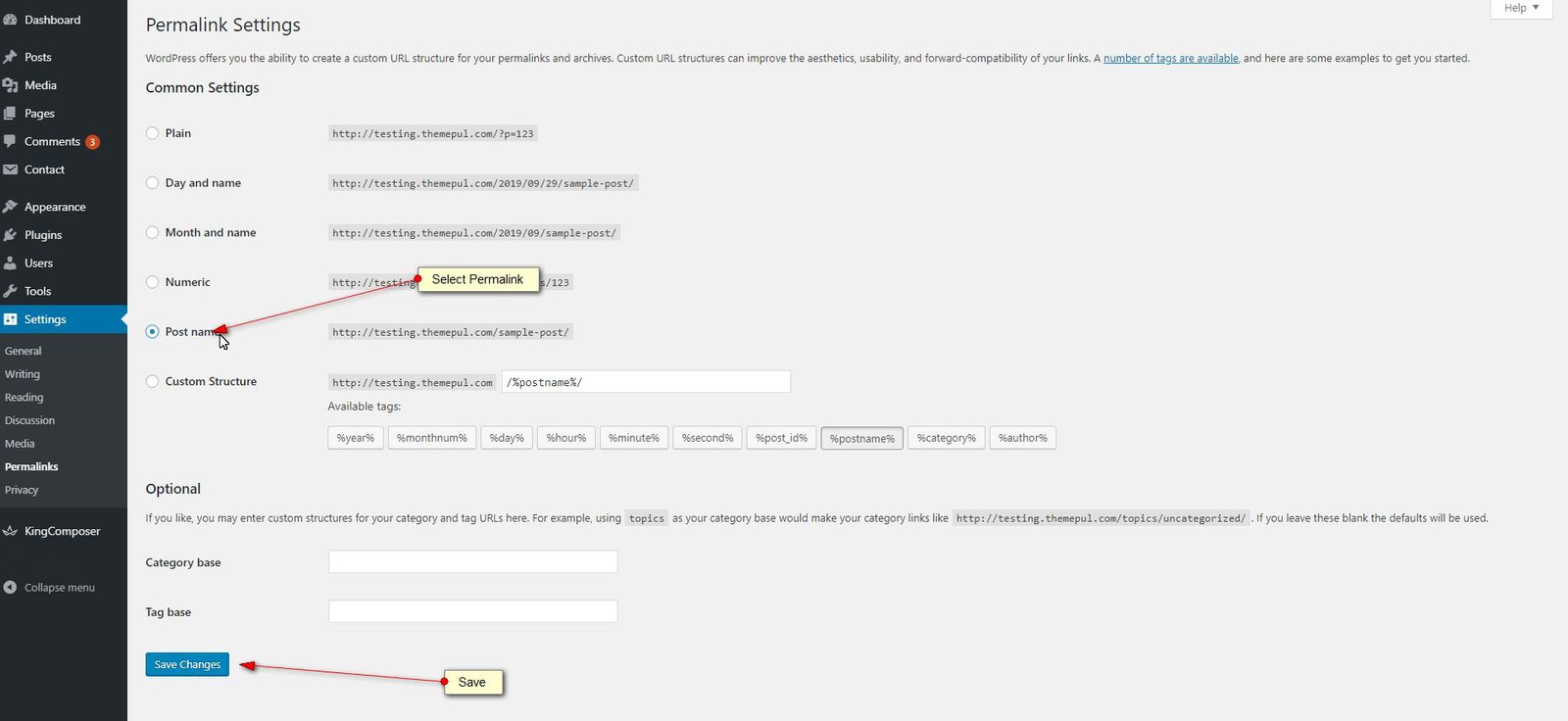
Finally, if you have not done so already, its highly advisable to update your permalink settings. To do this, head to Settings > Permalinks and select any option other than default. We recommended 'postname' - as you can see below.

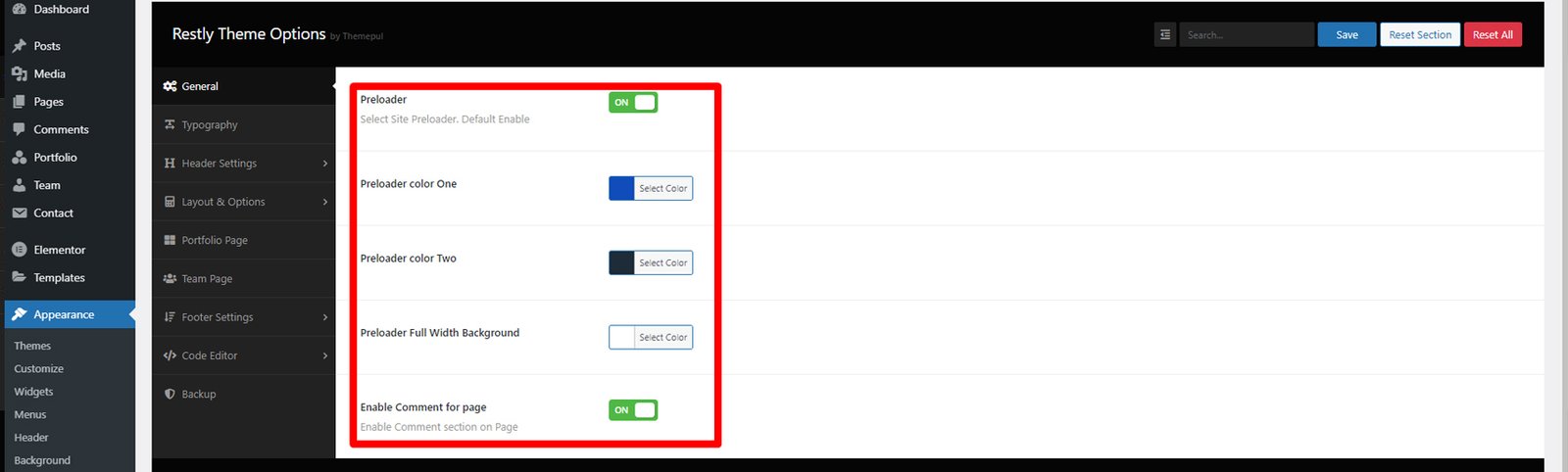
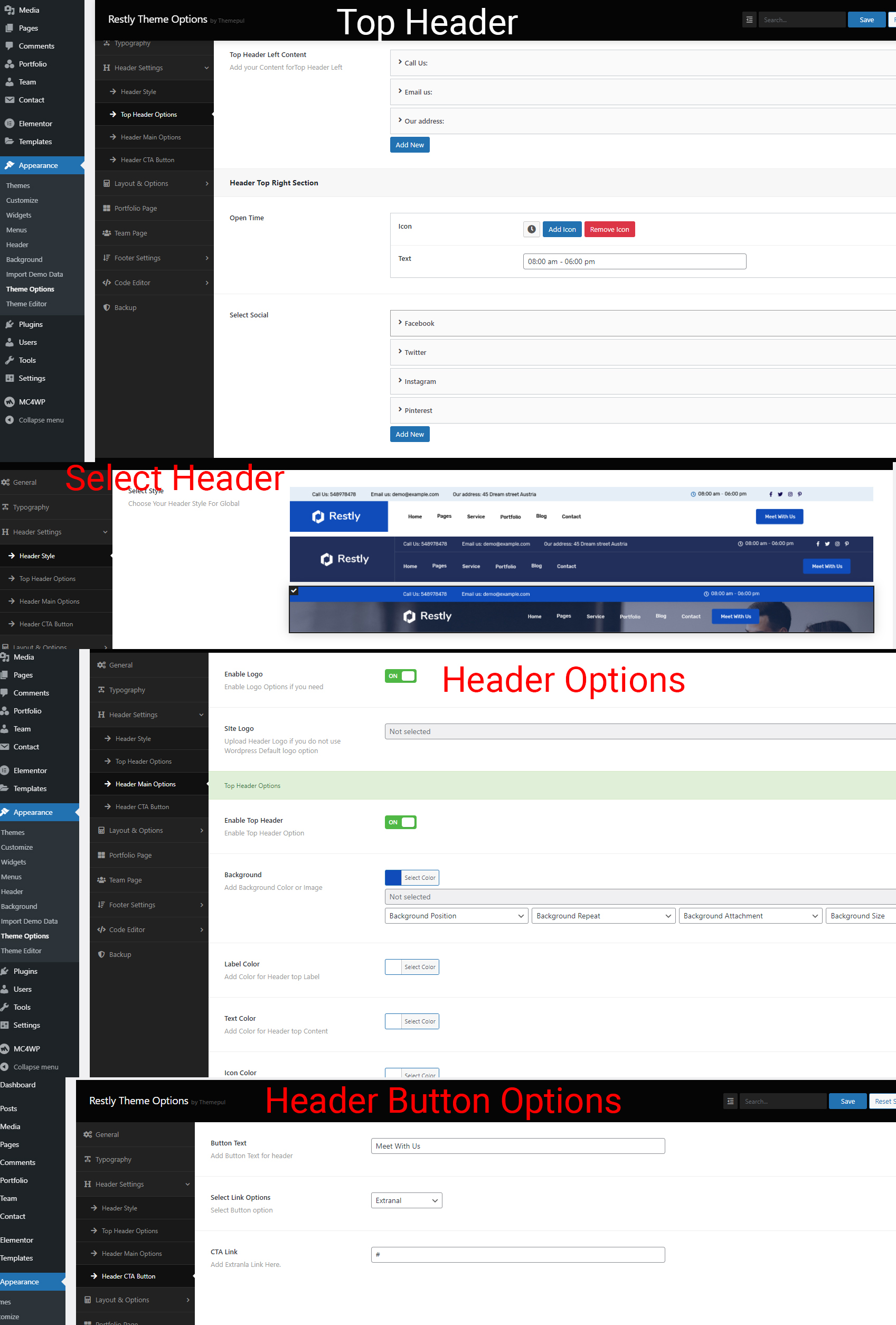
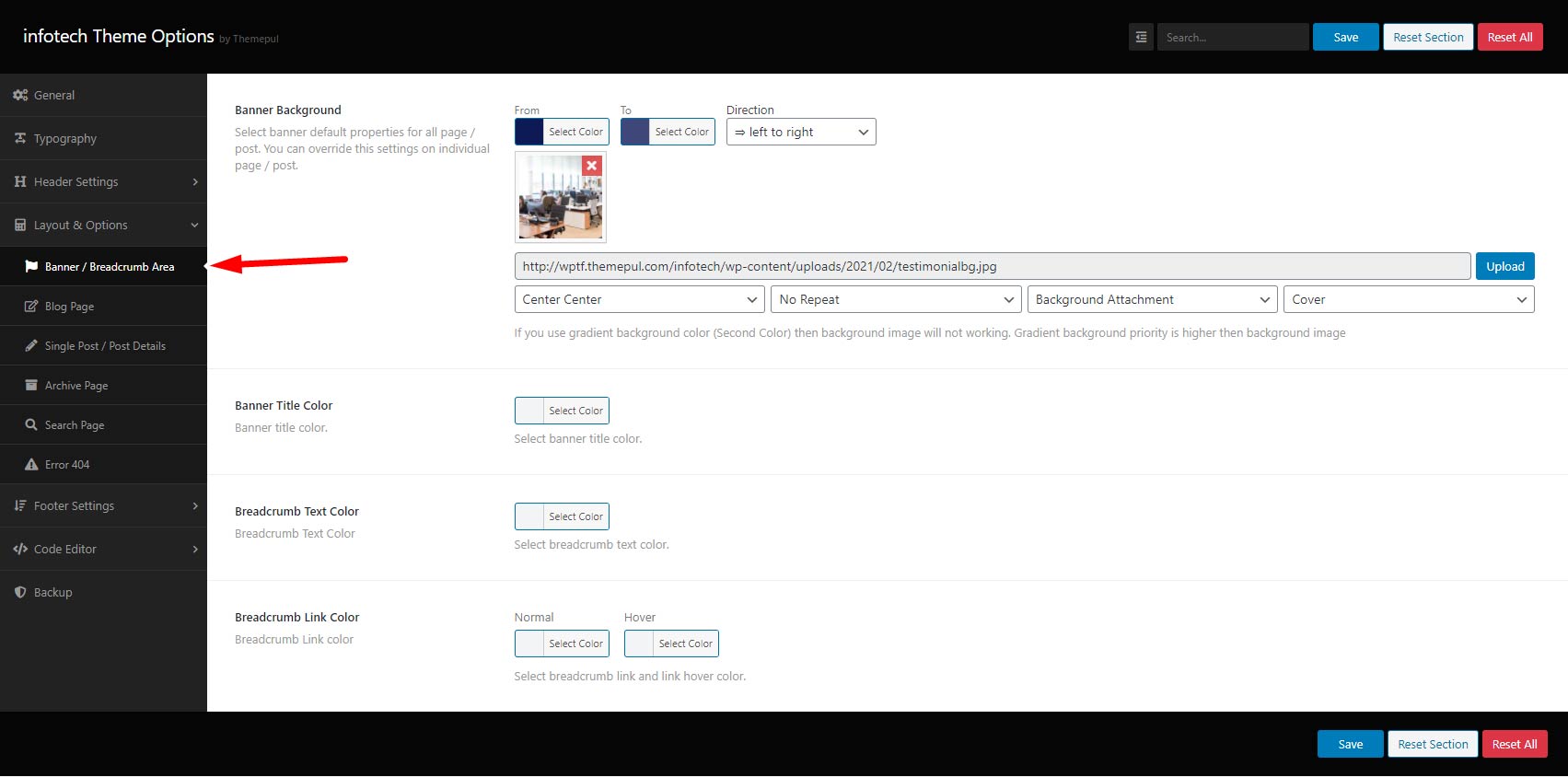
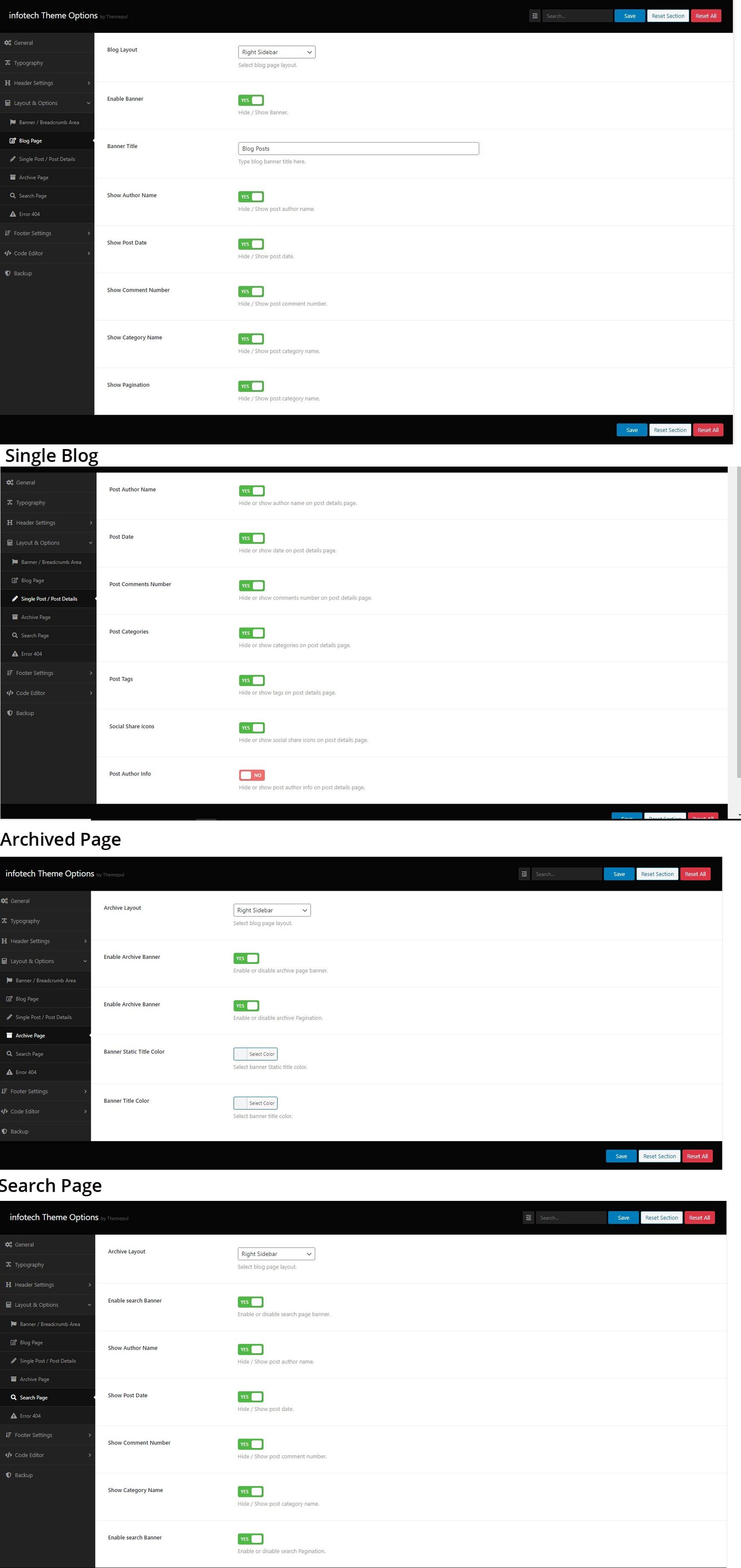
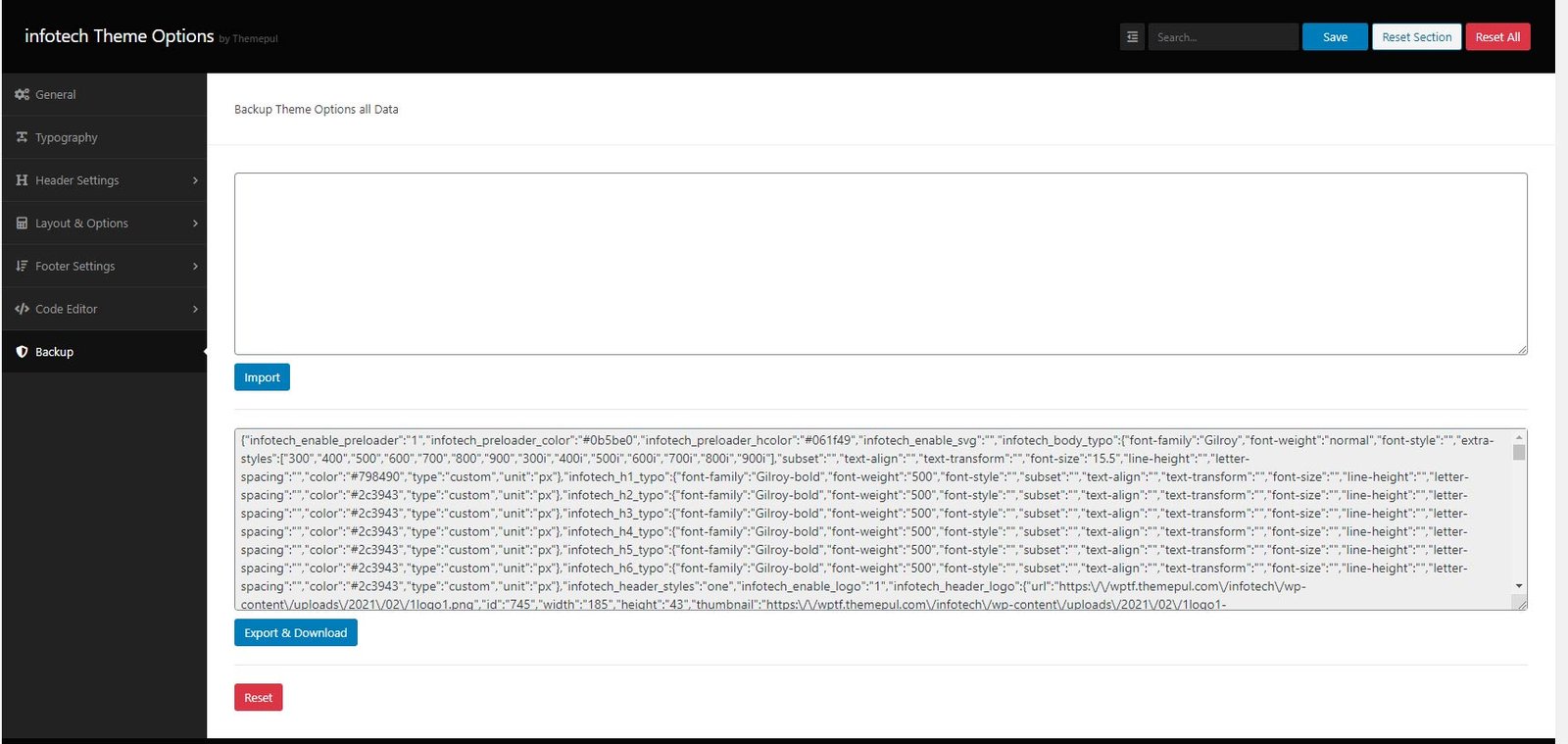
Theme Options
The main theme settings are in Theme Options Panel
- Log in to that site as an administrator.
- Go to Appearance > Restly Options









Elementor Page Builder
How To Use Elementor

Contact Form One
For the form, we use the plugin Contact Form 7
Contact Form 7 is our recommended form plugin for WordPress. It is a simple but powerful form creator for WordPress. Here we will show you how to use Contact Form 7 to create and edit a basic form.
After Contact Form 7 is installed, you will find a new menu item in your WordPress admin area called Contact, here is where your forms and created and edited.
Contact Form One
<div class="restly-home-form">
<div class="row">
<div class="col-12 col-md-6">
<div class="restly-home-form-input name">
[text* yourname placeholder "Your Name"]
</div>
</div>
<div class="col-12 col-md-6">
<div class="restly-home-form-input email">
[email* youremail placeholder "Your Email"]
</div>
</div>
<div class="col-12 col-md-6">
<div class="restly-home-form-input phone">
[tel* yourphone placeholder "Your Phone"]
</div>
</div>
<div class="col-12 col-md-6">
<div class="restly-home-form-input service">
[select* selectservice "Service" "Software Development" "Web Development" "Mobile Apps" "Solutions"]
</div>
</div>
<div class="col-12 col-md-12">
<div class="restly-home-input message">
[textarea message 10x4 placeholder "Let us know what you need."]
</div>
<div class="restly-message-btn">
[submit "Send Message"]
</div>
</div>
</div>
</div>
Contact Banner
<div class="restly-contact-form">
<div class="row">
<div class="col-12 col-md-6">
<div class="restly-input name">[text* fullname placeholder "Your Full Name"]</div>
</div>
<div class="col-12 col-md-6">
<div class="restly-input email">[email* youremail placeholder "Your Email"]</div>
</div>
<div class="col-12 col-md-12">
<div class="restly-input message">[textarea* WriteMessage 10x5 placeholder "Write Message"]</div>
<div class="restly-message-btn">
[submit "Send Message"]
</div>
</div>
</div>
</div>
Hero Banner
<div class="cta-bxb">
<div class="col-12">
<div class="form-input inputlist">
<label>Your Full Name</label>
[text* fullname placeholder "Timothy K. Lukas"]
</div>
<div class="form-input inputlist">
<label>Email Address</label>
[email* email placeholder akismet:author_email "support@gmail.com"]
</div>
<div class="form-input inputlist">
<label>Subject</label>
[select* select "I Would Like to Discuss" "it Solutions Support" "Support Items" "Business Membership"]
</div>
<div class="form-input button">
[submit class:theme-btns "Get Free Consultation"]
</div>
</div>
</div>
Sidebars & Widgets
You can drug & drop widgets into the sidebars
- Go to Appearance > Widgets.

Translation
Theme is ready for translation and included .pot file.
Restly/language/Restly.pot
You can translate theme with Poedit or install plugin Locotranslate
More Information here
